
The number of objects depends on the length of your text because each letter turned into an individual object. You will see that the text turned into a group of objects. We need to switch to the Select Tool (keyboard shortcut: S).Īfter selecting, have a look at the info box on the bottom. In the top menu click on Path and then select Object to Path (keyboard shortcut: Shift+Ctrl+C).Īt first, it might seem that nothing has changed, but when you look closely, you will notice two things: First you cannot select or edit the text with the Text Tool anymore.

(If your text is not selected, simply hover over it with your mouse and then left-click once.)

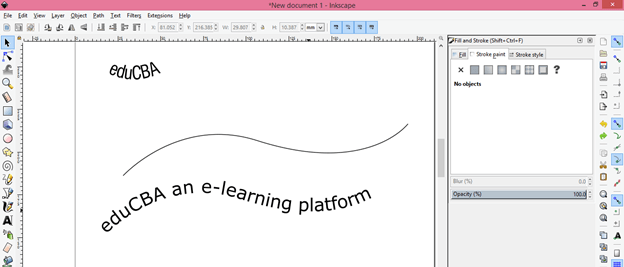
Your text is selected when there’s a dotted bounding box around it. To do this make sure your text is selected. Next, we need to turn the text into a path object. You can use the drop-down list on the top left to select your desired font. To create the text, select the Text Tool (keyboard shortcut: T), click somewhere on the canvas, and type your text. Step 1: Create Some Textįirst, we need some text to work with. The software I am using is Inkscape, a free and open-source vector graphics editor. In this post, I will explain how you can add missing connections and turn your text into one completely connected shape.

In my previous post, I showed you my favorite Connected Fonts for laser cutting and mentioned that unfortunately there are only a few fonts where really all letters connect to each other.


 0 kommentar(er)
0 kommentar(er)
